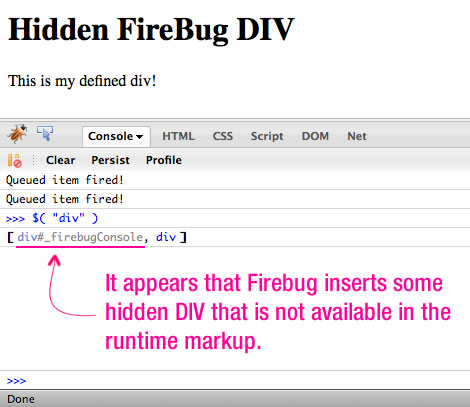
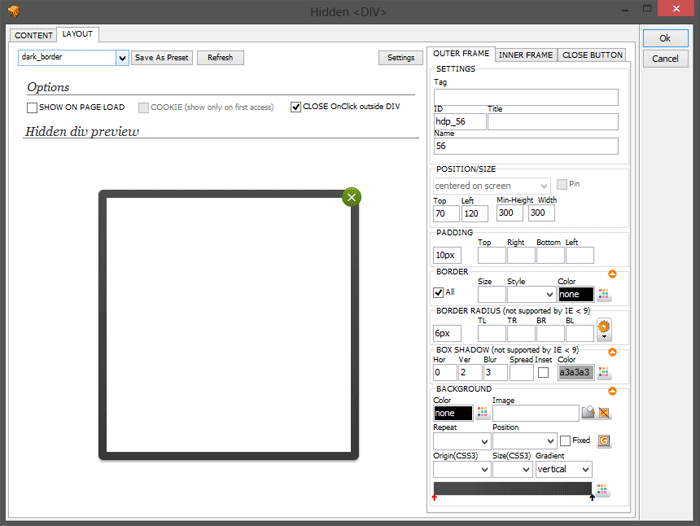
What are the different ways to hide elements in HTML and CSS? | by Mansi Manhas | Geek Culture | Medium

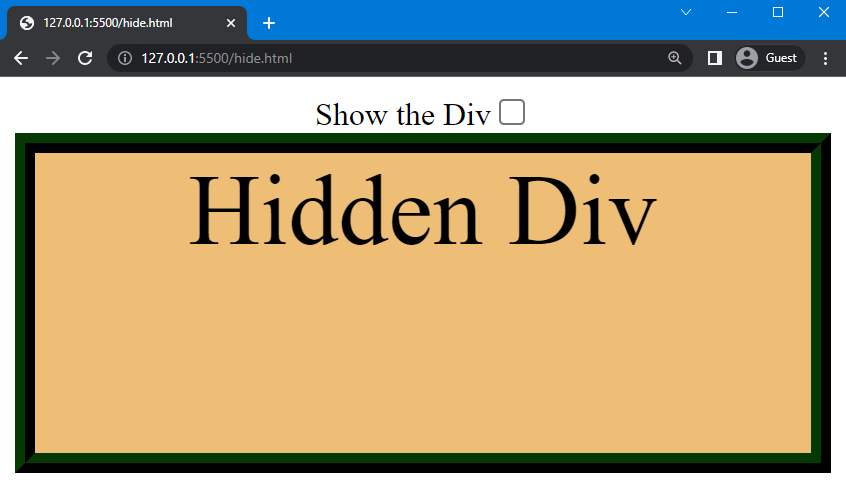
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

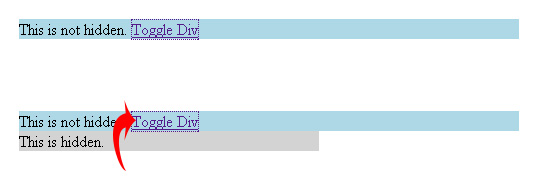
jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk